网页制作心得
(利用别人好多东西啊)
这里没有什么要记,主要就是连接python的那里需要记记。(这里是Ubuntu系统,以下系统都是它)
做这个网页用到了
1. H5 //这个网页少不了的
2. Css //主要是美化
3. Mian.Js //这里主要是一些函数
4. Vue.js //这里用到组件为了动态写网页
5. Jquery.js //这里主要是利用ajax函数来读取txt文件内容(这个是可以省但为了学更多知识)
6. Python //主要是为了生成验证码图片和txt文件(当然js就可以实现的但为了学的更多)
记录一些精彩的内容:
1.动态写网页
<div id="content">
<wwl v-for="(i,index) in count+1 " :key="index"></wwl><!-- 为什么count还要加1 -->
<!-- <p v-if="!ok" style="text-align: center;">需要登录才可以看到内容</p> -->
</div>
这个是利用vue.js的v-for来循环创建wwl这个组件
组件wwl:
<script type="text/javascript">
kai();
var y=0;
Vue.component('wwl', {
template: '<div :id="id"><div class="li"><a :href="xing"><div :id="span" class="span_"></div></a></div></div>',
data:function () {
return {
span:'span'+y,
xing:'data/'+'wwl'+y+'.html',
id:'id'+y,
y:y+=1
}
}
})
var w = new Vue({
el: '#content',
data:{
},
computed:{
ok:function(){ //控制是否显示,可以用作登录才显示.
if(namess!=""){
return true;
}
else{
return false;
}
},
count:function(){
return count_1;
}
}
});
</script>
因为是自动创建的所以要知道要创建多少,所以count就记录着多少,而count是count_1的值,count_1的值是通过kai()函数(在mian.js)的全局变量来获取。
kai()函数:
//用来获取数据库总数
function kai(){
try{
for(var i=0;;i++){
var wwl = document.getElementById(""+i).innerHTML;
count_1=i;
}
}catch(e){
// console.log(e);
}
}
利用获取不了id出现错误来结束无限循环,而为了能继续执行下去,利用try catch抛出错误就可以继续执行下面的函数了。
利用js动态写js
<script>
function yan(){
var script = document.createElement('script');
script.src = 'verify/exepy.php';
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
这个函数是为了创建<script src=" verify/exepy.php "></script>
这个的意思:大概是这样,就是就去这个exepy.php然后出来,就像执行一遍它,但不进去。它里面的内容就好像进入网页一样,一样的执行(之后又搞了一次发现可能要和iframe框架配合,还不太清楚)。这个exepy.php,主要是执行python程序。如果onclick="yan()",就像鼠标点击执行python程序。
动态写css
function zxc(name, di) {
di1 = di;
for (var i = 0; i < 10; i++) {
var tool = document.getElementById("tooltip1");
var w = tool.clientWidth || tool.offsetWidth;
var ww = tool.clientHeight || tool.offsetHeight;
var mm = document.getElementById('tooltip1');
mm.style.marginLeft = -w / 2 + 'px';
mm.style.marginTop = -ww / 2 + 'px';
mm.innerHTML = name;
}
……… (省略)}
zxc函数(在tooltip.js)自己写的一个弹窗的函数。这个for循环就是动态写css,这里是为了适应动态改变的宽度高度而自动寻找居中位置。
2.跨域
为什么怎么说呢,看就知道了
Js获取txt
一般js就只能改改html,css,但一个强大的js->Jquery.js可以获取txt内容,还可以搞好多事情,这里只利用到获取txt内容。
$(function() {
$("#yan").click(function(){
$.ajax({
type: "get",
url: "verify/yan.txt",
dataType: "text",
async:true,
}).done(function (data) {
setCookie("result",data);
});
});
})
这个函数监听id为yan的东西,一旦被鼠标点击就触发click的函数,来获取yan.txt的内容,因为我要保存这个内容到js,又因为我不怎么熟这个Jquery.js的功能,但刚好我做登录系统利用到了一个setCookie的函数(这个是直接拿别人的现成的,而且这个只是当前页面的而已没有传递功能),这个可以保存信息到Cookie的,所以setCookie("result",data);解决了txt的内容可以保存了。
Php执行python程序
在此之前,我并没有想到用php的,因为第一次用到php,也只是为了连接数据库做登录系统的。用过的方法
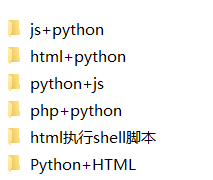
 几乎什么都想过了,其中里面还是有比较接近我预想的 html+python和python+js,第一个要ie才可以实现点击执行python,js的那个是用到了Node.js,一开始以为是js,没想到是服务端的,这个也是可以的。但我要的是点击就执行的,没有任何限制的。后面突发奇想试了一下php+python。代码:
几乎什么都想过了,其中里面还是有比较接近我预想的 html+python和python+js,第一个要ie才可以实现点击执行python,js的那个是用到了Node.js,一开始以为是js,没想到是服务端的,这个也是可以的。但我要的是点击就执行的,没有任何限制的。后面突发奇想试了一下php+python。代码:
<?php
header("content-type:text/html;charset=utf-8");
$output = exec('/usr/bin/python3 yan.py 2>&1',$out,$status);
?>
看着觉得不也是挺简单的吗,错了,这个是经历了几天得出的结果,源代码还是不行的,这里涉及了贼多知识,试了很多方法,才成功,但还是没能总结出真正的方法,只能把搞过的东西都记录出来
一开始最大的问题就是,直接在命令端执行 python xxx.py 是可以的,但一放到网页执行,就没有动静,一开始还以为php的这个方法也是不行的,但为什么我还是继续搞php呢。因为别人的实例:
<?php
header("content-type:text/html;charset=utf-8");
$output = system('python 1.py');
$array = explode(',',$output);
foreach ($array as $value) {
echo $value."</br>";}
?>
python:
def send():
a="12,13,14,15,16,17,18"
print (a)
if __name__=="__main__":
send()
别人的实例运行是可以的,而且网上的实例也就这个了。后面找到一些别人说的导致不成功的可能的问题:
1. 权限问题(简单的输出到屏幕,权限是没有问题的但我的是输出文件所以可能权限问题)
2. $output = system('python 1.py');中的python要换成实际的电脑的python路径,因为你运行的是在其他目录下的可能找不到路径(这个别人说的,一开始我觉的不太可能,因为上面有个实例对了)
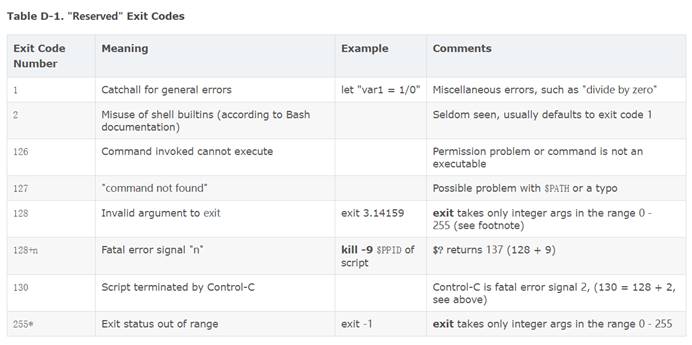
 之后我找到了网上说执行system(),exec()(这两个区别是前面有返回值,后面没有)是可以看返回值来看是否运行成功,只要这样system('python 1.py' ,$out,$status); print_r($status); ,忘记那个是有用的了,如果看print_r的话应该是$status的值,它值是0成功运行,如果是非0就是不成功,刚好我正好是1。然后我上网找了一下返回值是1是什么意思
之后我找到了网上说执行system(),exec()(这两个区别是前面有返回值,后面没有)是可以看返回值来看是否运行成功,只要这样system('python 1.py' ,$out,$status); print_r($status); ,忘记那个是有用的了,如果看print_r的话应该是$status的值,它值是0成功运行,如果是非0就是不成功,刚好我正好是1。然后我上网找了一下返回值是1是什么意思
有多余的东西,我在想怎么会有多余的东西呢,然后突发奇想搞了一个东西,把成功的实例加上我的,发现返回值还是这个,但成功实例还是成功,我的还是不行。之后我把我的删掉,返回值竟然是0。为什么呢?想了好久,明明系统执行是完美运行的啊。之后又找到一种输出执行错误的$output = exec('python yan.py 2>&1',$out,$status);就加多一个2>&1,加上$array = explode(',',$output);foreach ($array as $value) {echo $value."</br>";}如果之前有两个合起来就不用,因为这个就是实例里的。,$out,$status不知道后面这两个还要不要,反正我留着(那时候搞怕了,生怕搞少一个就搞不成功了)。执行之后(这里执行的是之前成功实例和我的结合的py)网页上出现文字(忘记是什么了大概是permission denied,是一句英文翻译成中文大概是没有权限)没有权限!符合了之前说的第一个可能的问题,之后就找了怎么给权限的问题,这个也找了很久了,一开始我是直接搜permission denied 的,然后都是一些奇奇怪怪的办法,不会搞,然后我看中文意思是权限问题,就去搜了怎么提高网页的权限的之类的问题
一、查看启动你php的进程的用户是谁。
可以通过在命令行执行:ps -ef | grep php来看。或者在php中执行 echo exec('whoami') 来查看。centos下默认会是nobody。 nobody默认没有任何权限。
此时先自己添加一个用户和组。
/usr/sbin/groupadd xxxx
/usr/sbin/useradd -g xxxx -s /bin/bash xxxx
加完用户后、vim /etc/passwd 里面就可以看到你添加的用户了。
二、修改php启动用户为您刚添加的用户
找到你得php安装的地方的php-fpm.conf 。打开配置文件、编辑里面的 user = xxxx; group = xxxx; (xxxx为您刚才添加的用户)
重启php-fpm(service php-fpm restart)
重复上面查看php启动进程的用户、应该已经变了。
三、添加刚才的用户xxxx到sudoers里面
visudo //修改/etc/sudoers的内容
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
xxxx ALL=(ALL) ALL //新添加这一行
%xxxx ALL=(ALL) NOPASSWD: ALL //设置xxxx组下面的用户使用sudo不需要输入密码
后面才发现是在exec中使用sudo your command来执行命令
我照着这个教程来搞了,发现还是不行,然后我就直接简单粗暴吧整个www目录的权限的给改成777,还是不行,然后我又单独的把python和php的那个目录权限给改了777,然后竟然可以了,没有出现了permission denied 了,但出现了这个ImportError:No module named PIL ,这个PIL模块是用来制作图片的,之前就已经装好了,直接系统运行也是可以的,然后又去找教程,找到一个类似的

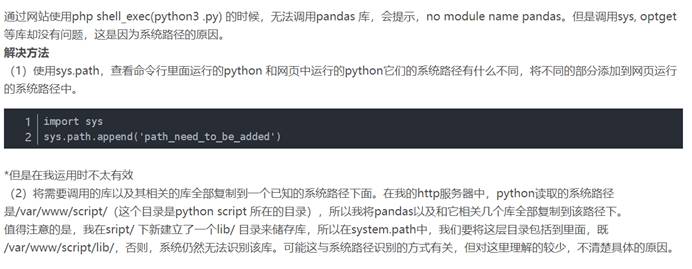
其实这个教程并不是看得很懂,特别是第二的那个解决方法,但第一点的sys.path这个给了点提示,我那时想试试,系统运行的python路径和网页运行的路径是不是一样(其实上面也提到过,有个可能出现的问题是路径问题),这个是之前的可能出现的问题

然后在py文件加上了这俩句import sys
print (sys.path)。然后输出了一大堆东西,然后我分析一下发现,系统运行的出现了这个/usr/lib/python2.7,这个其实是我系统python的路径,我命令行用的是python xx.py 然后运行路径竟然是 /usr/lib/python2.7,看了看php里面的
$output=exec('python yan.py 2>&1',$out,$status);我想只是这样python yan.py,可能它不高级,无法去到这里面/usr/lib/python2.7,所以可能把python的路径改一下应该就可以了
$output = exec('/usr/bin/python3 yan.py 2>&1',$out,$status);
Python3也是我的python,可能这个才是最新版吧。后面我回来再搞了一次发现,其实并不是路径问题,而是python问题,之前从系统直接输出的是python2.7的路径,而我成功在网页运行的的是python3, $output = exec('python3 yan.py 2>&1',$out,$status);
这样就行了。可能是因为,python有两个版本原因,我安装的PIL应该是安装在了python3上了,我上python课的时候记得老师说过python2和python3是不一样的版本,现在一般用3的了,因为两个独立所以说之前的exec('python yan.py)的python是2版本,没有安装PIL的,所以网页提示没有错。但想想这个也是说不通,为什么系统直接运行python就可以,所以说不通,只能后面深刻学习才可能解决了。目前来说已经是完成了php运行本地python程序。对了还漏一点,之前那个提高html的权限,目前来说应该是不用那步的,直接改python和php的文件夹权限为777 应该就行了。
Js获取php变量的值
例子:
<script>names = "<?php echo $_SESSION['name']?>"; </script>
php获取js变量的值
例子:
$cookie="<script>document.writeln(getCookie('http'));</script>";
临时存放变量的值cookie
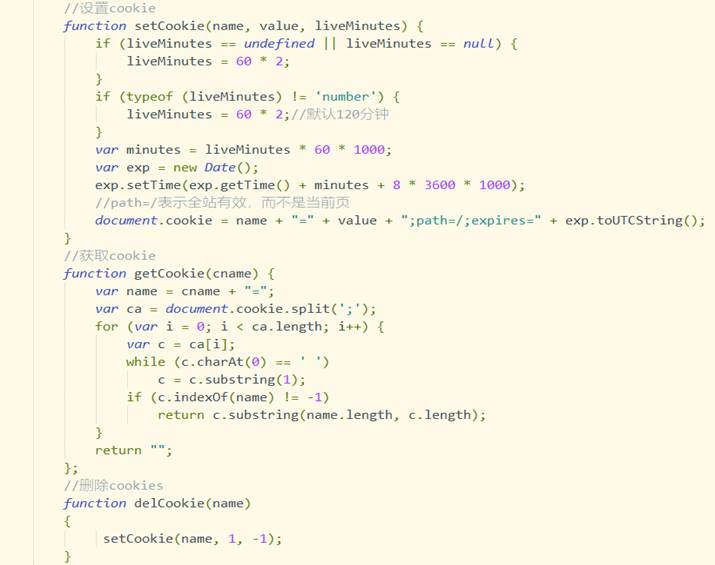
这个cookie可以解决很多东西,比如上面提到的,在ajax里面想保存那个data数值(当然因为我不熟悉Jquery.js,所以才想出这个,可能本身有其他方法可以搞的)建立一些函数:

这个版本不能全局传值,只限制当前页面传值
 这个高级点,不仅可以全页面传值,还可以设置Cookie删除的时间。
这个高级点,不仅可以全页面传值,还可以设置Cookie删除的时间。
这些都是别人写好的,自己肯定写不出,我连cookie是什么都还不是很清楚的。感谢他们提供的代码。
3.一些奇奇怪怪的还非常有用的代码
<script type="text/javascript" src="checkout.php"></script>
我还这样写过也是可以的
<script src="checkout.php"></script>
这个东西上面动态写js的时候也讲过,这个东西就像进去这个src的地址的文件再回来当前页面一样,里面所有东西都会执行完的。我这个checkout.php的作用是检验用户是否登录了,里面写的是判断语句和用php写出一条js语句,把判断的结果写出到js语句的变量中,接下来当前页面有个js语句来判断checkout写出的js变量的值,判断是否开启当前页面或跳到登录页面。
window.onbeforeunload = function(event){};
这个函数可帮了大忙,这个函数是在网页刷新之前执行function(event){};里面的函数,我用这个来解决验证码获取问题。再没有这个代码之前,因为我的页面获取验证码是在页面载入时执行<script src="exepy.php"></script>代码,这个就是进去执行里面的代码然后出来,它里面的代码是执行python程序代码,因为这个python程序是图片和txt(验证码的值)一起生成的。还有就是网页载入时就已经把图片等资源获取完了,一旦执行<script src="exepy.php"></script>代码,就会改变了txt值,还因为我把ajax获取txt的代码封装成了函数,点击验证码的框就会执行函数,所以获取的值就是最新的txt, txt就不会对应之前的图片的值,所以就不能验证成功了。就是因为页面载入时就已经把图片资源载入了,不是最新的图片,而刚好window.onbeforeunload在页面刷新之前就执行函数,所以只要在里面执行<script src="exepy.php"></script>来生成最新的图片和txt,下次进入页面就是载入最新的图片和txt了。这里只是我做验证码验证的一个小小的过程而已,其实这样还没有真正解决验证码验证问题的,但这个思路可以记录一下。
function zxc(name, di) {
for (var i = 0; i < 10; i++) {
var tool = document.getElementById("tooltip1");
var w = tool.clientWidth || tool.offsetWidth;
var ww = tool.clientHeight || tool.offsetHeight;
var mm = document.getElementById('tooltip1');
mm.style.marginLeft = -w / 2 + 'px';
mm.style.marginTop = -ww / 2 + 'px';
mm.innerHTML = name;
}
}
这个代码只是一部分而已(它在tooltip.js里面),它是用来解决我的自定义弹窗的居中问题,我居中div的方法是left: 50%; top: 50%; margin-left=-width/2px; margin-top=-height/2px;有因为我是用display:inline;这个的,是为了解决文字超出框框,这个是可以让框框随文字的长度而变化的。所以div的长度和宽度就是动态变化的,就用到了获取宽度和高度的函数,再加上动态写css就可以实现了自动居中了。其实并不是这样的,看到我的for循环就知道,一开始我用一大串文字运行时,发现并没有居中,但我再按了一次它自动改变了一下高度和宽度,而且居中了一点,然后我继续点,发现竟然居中了,所以我加上了个for循环。
<script type="text/javascript">//防止表单重复提交
if ( window.history.replaceState ) {
window.history.replaceState( null, null, window.location.href );
}
</script>
这个是为了解决我那个自定义弹窗的不足,我的自定义弹窗它有时是要刷新当前页面的,而刚好在登录系统和注册系统那里,你一输错验证码,它一刷新当前页面,就会自动提交上次的表单,所以就一直在提交验证码和提示验证码错误的无限死循环中。用上了这个可以清除上次的表单内容,不会再无限循环了。